Make Your Website Fast by httaccess Expires Time
3 Simple .Htaccess Rules For Better Website Performace

.htaccess is the directory-level configuration file that allows us to adjust some sever configurations. Using .htaccess file effectively can increase website performance. In this article, we’ll see some simple rules for .htaccess file, that will make your website load faster!Disable Etags
Entity tags (ETags) are a mechanism that web servers and browsers use to determine whether the component in the browser’s cache matches the one on the origin server. According to Yahoo! Performance Rules, disable ETags can make the page loads faster, decrease server load and reduce bandwidth if your website is hosted on multiple servers.
So, to disable ETags with
.htaccess file, just put the following line into it:
- Header unset ETag
- FileETag None
Add Expires Headers
The expires headers tells the browser to store website’s components (images, scripts, flashs, etc.) in browser’s cache until they expire (defined by value of the expires header). Making far future expires headers that will make your page load faster because browser doesn’t have to request for those component, it simply takes them from the cache. Thus, this will decrease server load, too.
There’re several ways to define expires headers using
.htaccess. You can set it with a specific time like this:
- Header set Expires "Tue, 16 Jun 2020 20:00:00 GMT"
If you want to add expires headers for some file types only, use the following code:
- <FilesMatch ".(ico|jpg|jpeg|png|gif|js|css|swf)$">
- Header set Expires "Tue, 16 Jun 2020 20:00:00 GMT"
- </FilesMatch>
The disvantage of this methos is that you have to specify the exact time of expires. There’s a second way that can be more flexible by using relative timestamp, based on current time of server or current time of access.
Try this line in your
.htaccess file:
- ExpiresActive On
- ExpiresDefault "access plus 10 years"
This will add a very far future expires headers (10 years), based on time of access. If you want to use the current time, you can use:
- ExpiresActive On
- ExpiresDefault "now plus 10 years"
Very easy to implement, right?
This method allows you to add expires headers based on file type, too. You may want to do like this:
- ExpiresActive On
- ExpiresByType text/html "access plus 1 day"
- ExpiresByType image/gif "access plus 10 years"
- ExpiresByType image/jpeg "access plus 10 years"
- ExpiresByType image/png "access plus 10 years"
- ExpiresByType text/css "access plus 10 years"
- ExpiresByType text/javascript "access plus 10 years"
- ExpiresByType application/x-javascript "access plus 10 years"
As you see, adding expires headers for each file types is a bit complicated. You have to remember the mime-types of these types. That’s not always convenient. A better solution is: set the default expires headers for all file types, and modify expires headers for 1 file type only, like this:
- ExpiresActive On
- ExpiresDefault "access plus 10 years"
- ExpiresByType text/html "access plus 1 day"
This will add expires headers 10 years for all file types, except HTML file type (1 day). That’s good for almost blogs, because HTML file type often is the webpage itself, so you have dynamic content, make short expires headers keep your content always fresh.
Note that this rules requires
mod_expires installed. This is a popular module, usually installed on almost web hosts.Compress Text Files (CSS, Javascript)
Compress text files like CSS, Javascript or HTML files is a effective way to reduce the page’s size, and therefore, reduce page load time and bandwith. To turn on compression in
.htaccess file, put the following lines into it:
- SetOutputFilter DEFLATE
The problem is that you don’t need to compress all files, especially image files (like jpeg, gif) because they’re alreay been compressed (using image compression algorithm). You should apply this rule for text files. So, change the code above to:
- <FilesMatch ".(js|css|html|htm|php|xml)$">
- SetOutputFilter DEFLATE
- </FilesMatch>
This rule requires
mod_deflate installed. This module is not always installed on all hosts. I’m usingBlueHost and see it’s installed. Please check your host configuration (or ask your hosting company) to make sure it works (you can still leave them in .htaccess file, they won’t effect to other rules at all).How to check whether or not rules were activated?
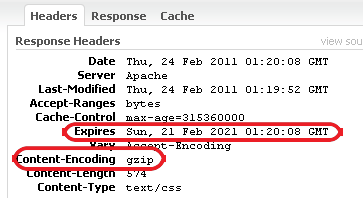
To check whether or not rules were activated on your host, you can use Firebug addon for Firefox. Make sure to activate the Net tab (the last tab) of Firebug.
After that, make some sample requests to your files and check the response headers. Here’s an example request that I made, you can see the expired date and compression method.

Cache Control with htaccess EXPIRES BY TYPE
/ Published in: Apache
Expand | Embed | Plain Text


